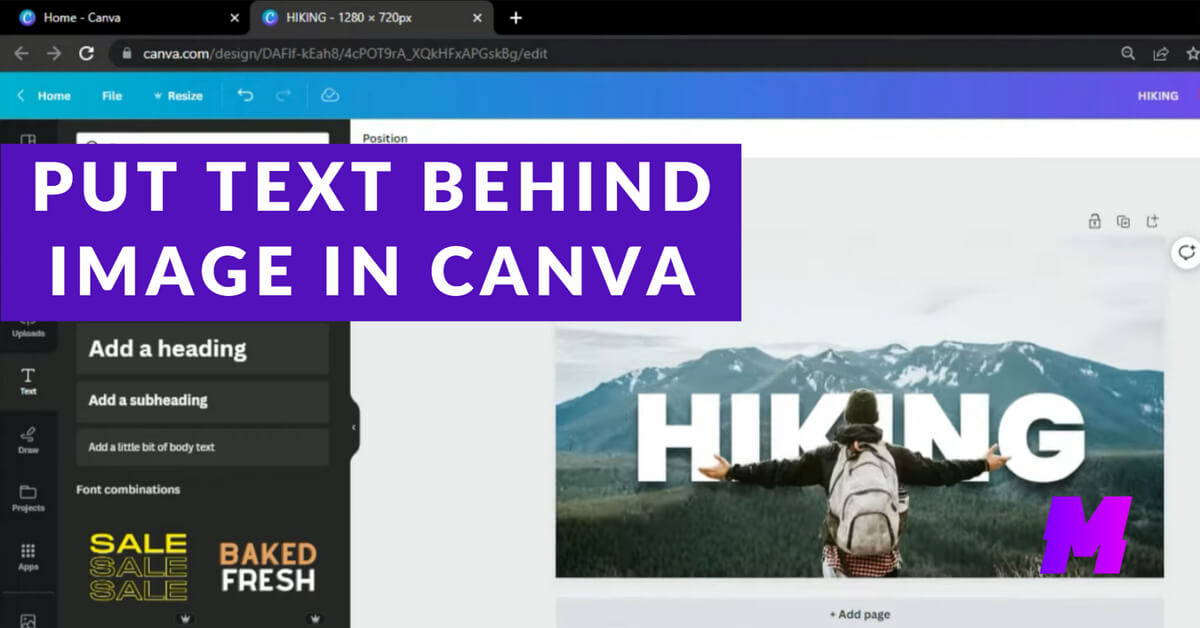
To seamlessly put text behind an image in Canva, the key is to duplicate the image, remove background for one, and insert the text box between the 2 layers. This allows the text to appear “behind” the main image subject.
However, note that you’ll need Canva Pro to access the background removal feature. You can also use a free AI background remover instead.
Here are the detailed steps:
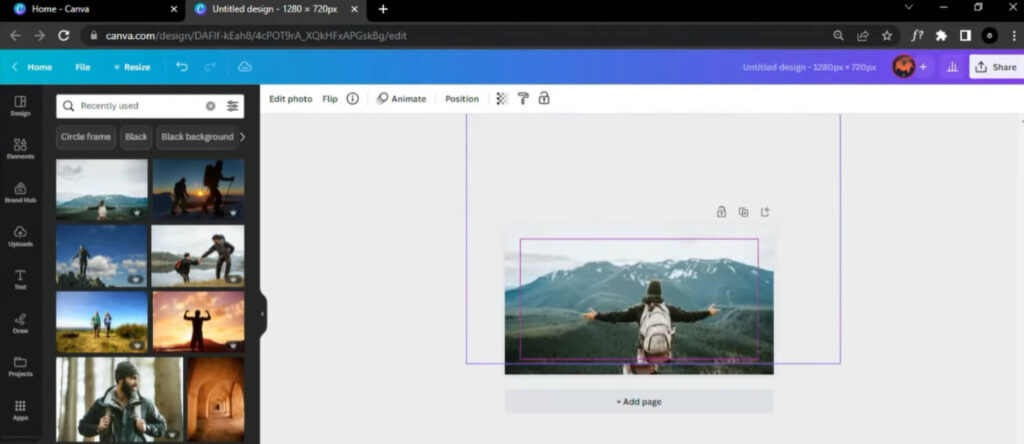
Add the image to your Canva design
Select the image you want to use and add it to your canvas. Adjust its size to fit the canvas.

Duplicate the image
Right-click on the image and select “Duplicate” to create a copy of the image.

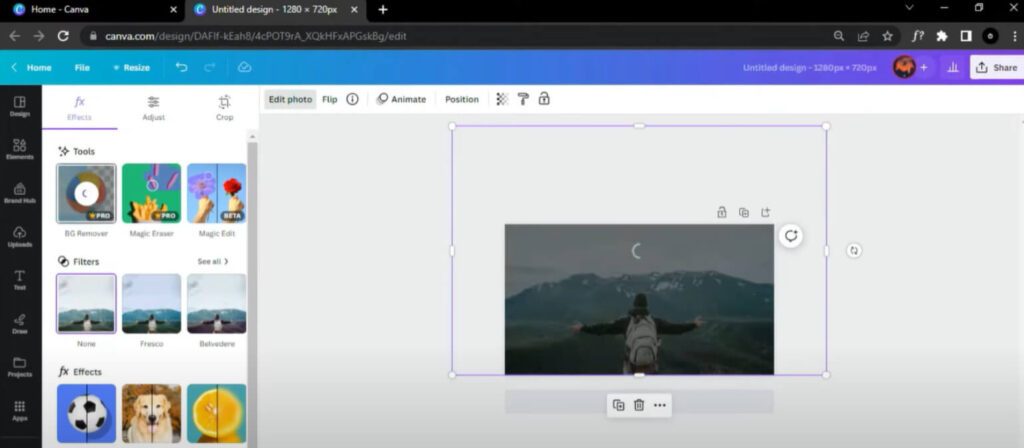
Remove the background from the duplicate image
Select the duplicate image and click “Edit Image” > “Background Remover”. This will remove the background from the duplicate image, leaving just the subject.

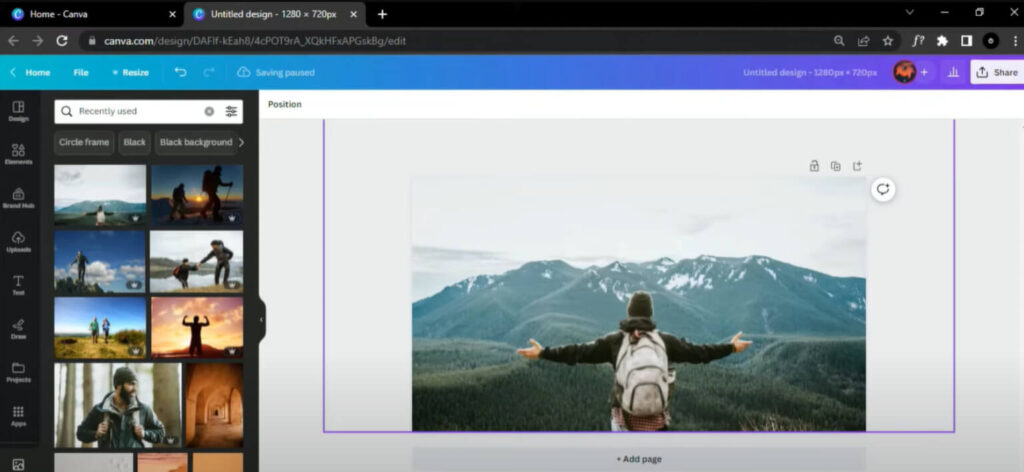
Position the images
Drag the background-removed duplicate image on top of the original image. Adjust the positioning and sizing so the duplicate image is perfectly aligned over the original.

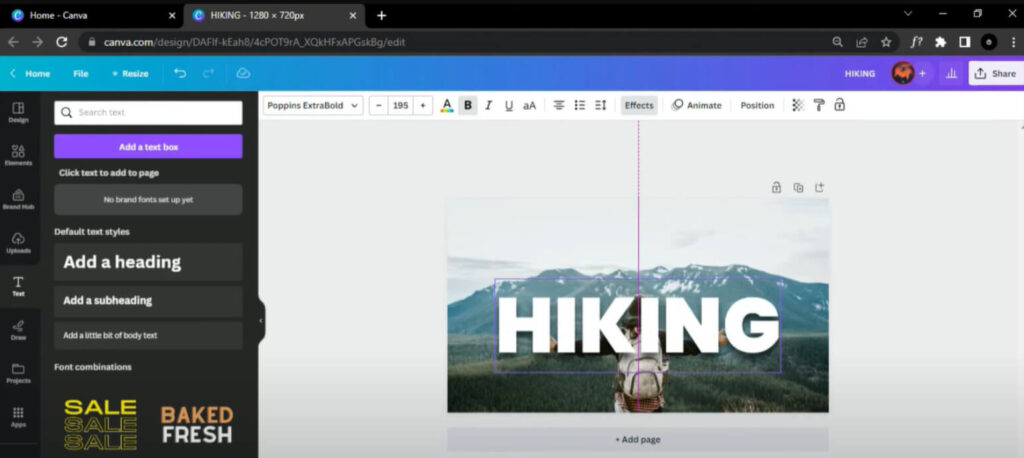
Add your text
With the images layered, add a text box by clicking the “Text” option in the left sidebar. Type your desired text.
Adjust text formatting as needed
You can change the font, size, color, and add text effects like outlines to make the text stand out against the image.

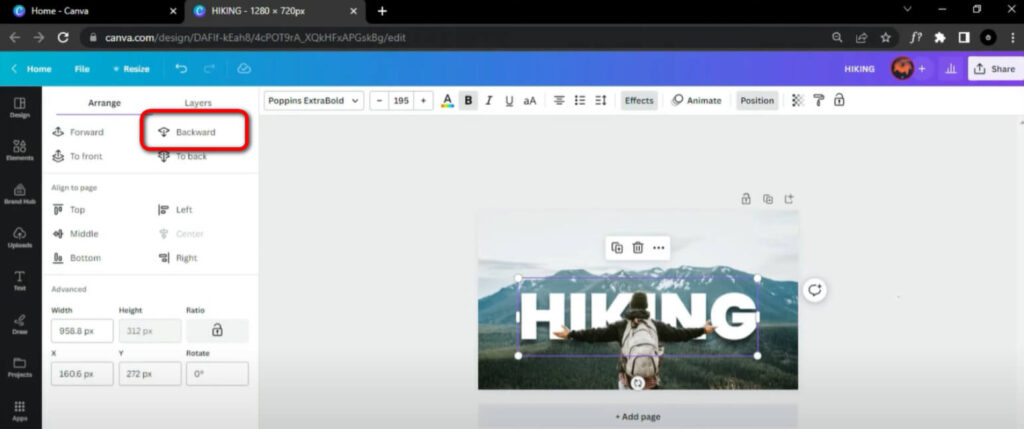
Position the text behind the top image
Click on the text box and use the “Position” options to send the text behind the top, background-removed image layer.

FAQs
Can I place text behind an image using the free version of Canva?
While the Background Remover tool is a feature of Canva Pro, you can still achieve a similar effect using free tools like Remove.bg to remove the background of an image and then manually layer the text behind the image in Canva.
What are some alternative methods to place text behind an image if I don’t have Canva Pro?
Alternatives include using other software like PowerPoint to create the effect and then uploading the edited image to Canva. Another method is to use image frames or individual letter frames to manually place parts of the image behind each letter.
Can I adjust the position of the text after placing it behind the image?
Yes, you can adjust the position of the text by selecting the text box and using the “Position” tool to move it backward or forward relative to other elements in your design.
What are some design tips for making text stand out when placed behind an image?
To make the text stand out, consider using bold fonts, adjusting the text size, and applying text effects such as shadows or outlines. Additionally, you can duplicate the text layer and apply different effects to each layer to enhance visibility.